Intro
Over the last several years, I have reviewed DevExpress components a number of times. Here are four of my most recent reviews.
- The Dew Review- DevExpress ASP.NET 2013.2
- The Dew Review – DevExpress WPF Subscription – 2013.1 Release
- The Dew Review – DXTREME: Cross-Platform Application Dev Tools by DevExpress
- The Dew Review – DevExpress DXv2 WPF 2012.1
This year I have been looking at and starting to use several components from the Universal 14.2.4 release. The DevExpress Universal subscription encompasses controls and modules for all types of .NET development as well as cross platform web and mobile development with DevExtreme. From WinForms to WPF and Windows Universal apps on the client, and WebForms, MVC, HTML5/JS on the web, DevExpress has something for every modern developer on the Microsoft stack.
What’s New
Something that is easily noticed about the 14.2.4 release of DevExpress is that there is a focus on delivering components that enable developers to create great experiences on today’s devices. First and foremost, that means touch. Unless you’re buying a server, it’s hard to find a new Windows device that isn’t touch enabled in some way, either the screen itself or via a multi-touch touchpad. Today’s apps need to support taps, pinches, flicks, and swipes. The Windows and web components from DevExpress help make that possible. Read more about it here.
Let’s call out a few specific new and/or improved features of the 14.2 release.
- Ratings Control
- TimeSpan Editor
- SQL Data Access Component
- Workspace Manager
- Rich Text Editor
- New Design-Time Wizards to create controls
- Adaptive Panels – Get responsive layouts for your content
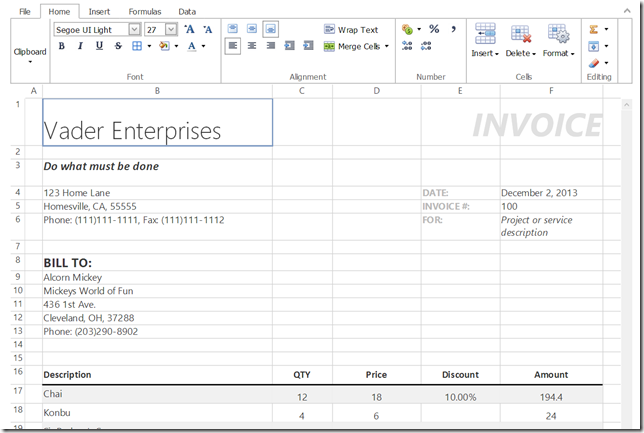
- Spreadsheet – Password Protected Sheets and Elements added (Demo)
- MVC Spell Checker
- Spreadsheet – Password Protected Sheets and Elements added (Demo)
- Radial Menu
- Spell Checker – Check-as-You-Type Mode added
- Chart Control – New series types added: Spline, Spline Area, Stacked Spline Area & Full-Stacked Spline Area
- Tile Bar
- MVVM Support
- End-User Report Designer
- New Notifications Module
- A Slew of new HTML5/JS Widgets
- iOS 8 and Android 5 Support
Areas of Focus
Due to the breadth of the DevExpress Universal product, I’m going to focus on a couple of areas within the WPF and DevExtreme products.
WPF
Sample – Video Rental
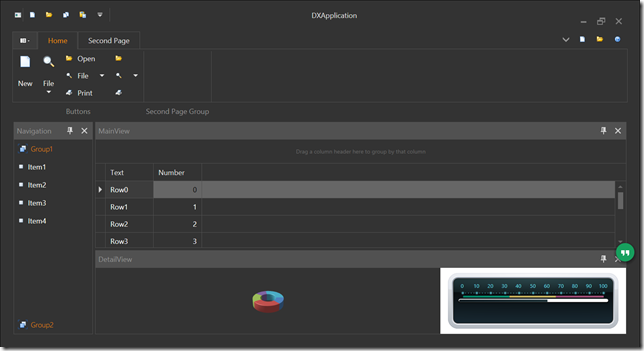
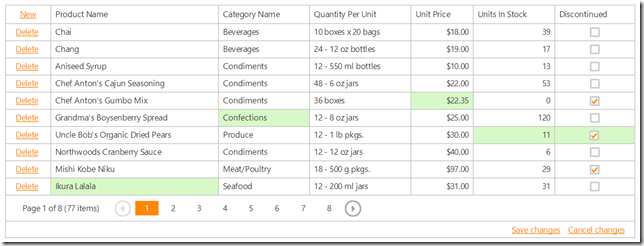
One of the WPF sample applications provided with DevExpress Universal is the Video Rental application. It is a full-featured application for managing the operation of a video rental shop. Here are a few screen shots of the application in action.
The application makes use of some of the rich Office-style controls you might find in Outlook, including a ribbon-style toolbar, whose contents are context aware and change while navigating through the application.
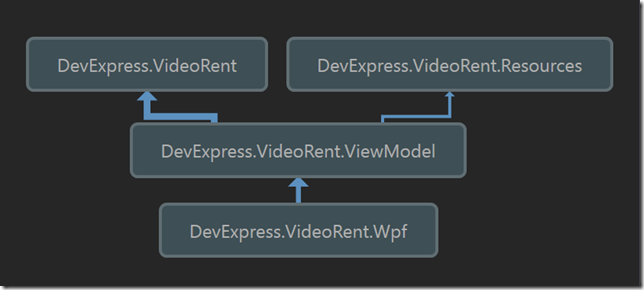
The code is extensive and well designed. The ViewModels are broken out into their own project, with other projects for UI, Resources, and Data/Platform Services. Here’s a diagram of the project dependencies.
This is a good example of a fully baked, line-of-business app that can be built with WPF and DevExpress.
Templates
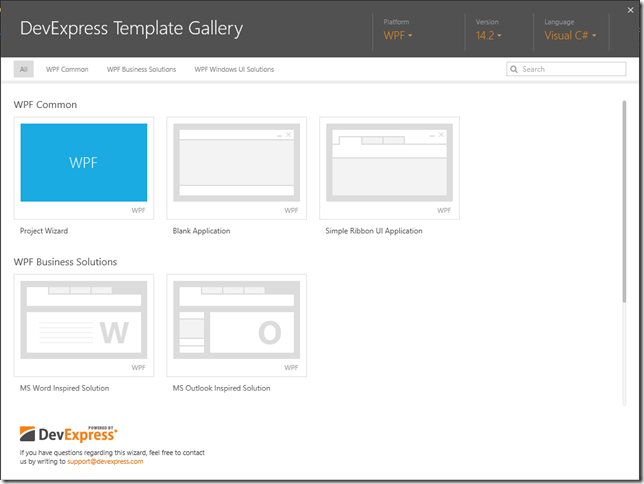
DevExpress Universal includes a template wizard to select the starting point that best suits your project based on platform, DX version, and programming language. When selecting WPF as the platform, the following templates are available.
Selecting the ‘Project Wizard’ option, guides the developer through a series of choices to build the best possible starting point for the project. I’ve included the steps I have chosen in this gallery.
Obviously, not every project requires all of these features, and every step is an optional selection. Completing the wizard with all of the selections above produces a main window that looks like this. A complete UI ready to be hooked up to a view model with the DevExpress MVVM framework or any other MVVM framework. A reference to DevExpress.Mvvm.dll v14.2 is automatically added to the starting project.
Feature Focus – MVVM Support with POCO ViewModels
There are a handful of popular MVVM frameworks available to .NET developers, including MVVM Light and Caliburn.Micro. The DevExpress MVVM Framework has one feature that sets it apart from many others.
A developer can create a POCO (plain old CLR object), and turn it into a ViewModel based on convention and a call to the DevExpress.Mvvm.POCO.ViewModelSource class. The following conventions define how ViewModelSource will create the resulting ViewModel from the provided POCO.
- All public virtual and auto properties with public getters and public/protected setters will have bindable properties generated.
- If specific logic is to be executed when a property changes, a method should be created with either of these formats: On[Property Name]Changed() or On[Property Name]Changing().
- Commands are generated for all public methods with 0 or 1 parameters. There is an optional Command attribute and a fluent API to control the creation of the commands.
- IDataErrorInfo can be added to POCO classes for validation by adding a class level attribute
Here’s a simple POCO that will be turned into a full-featured ViewModel at runtime by ViewModelSource using Reflection Emit.
using System;
using System.ComponentModel.DataAnnotations;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.POCO;
namespace Alvin.DXWPF.Sample1
{
[POCOViewModel(ImplementIDataErrorInfo = true)]
public class MainViewModel
{
//Bindable SummaryName property will be created with validation
[Required(ErrorMessage = "Please enter the summary name.")]
public virtual string SummaryName { get; set; }
//Bindable Categories property will be created
public virtual IObservable<string> Categories { get; set; }
//SaveSettingsCommand will be created
public void SaveSettings(string fileName) {
// save logic here
}
//Will validate if the SaveSettingsCommand can be executed
public bool CanSaveSettings(string fileName) {
return !String.IsNullOrEmpty(fileName);
}
//Method that will NOT become a Command
[Command(isCommand: false)]
public void DoSomethingThatIsNotACommand()
{
// doing stuff
}
//prevent creating the View Model without the ViewModelSource
protected MainViewModel() { }
//Use the ViewModelSource class to create a MainViewModel instance
public static MainViewModel Create()
{
return ViewModelSource.Create(() => new MainViewModel());
}
}
}
As you can see, this method of creating view models can keep classes simple and clean.
DevExtreme
Sample – DX Hotels
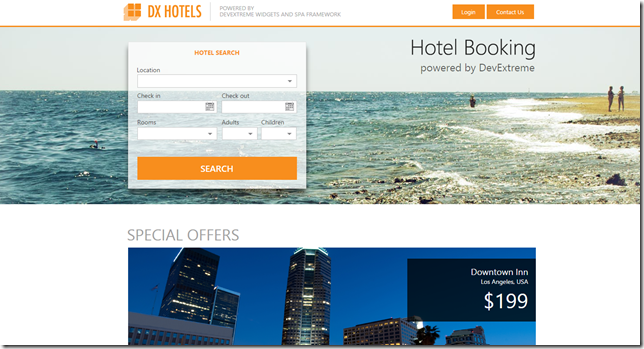
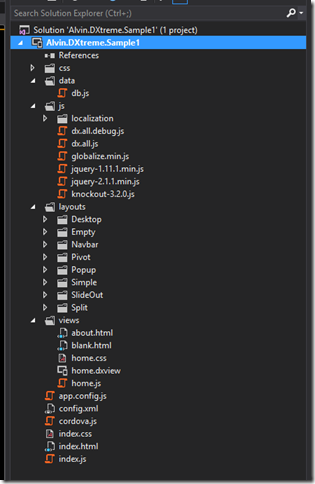
The DX Hotels sample application is a web application for booking hotel rooms. It is built on the DevExtreme platform using ASP.NET MVC, Razor views, OData, Entity Framework, jQuery and Knockout.js. Here’s a peek at the project structure.
This is what the page looks like when first loaded. The web application’s user can select a location and dates for booking.
The amount of code in this project is much less than the WPF sample project for Video Rentals, but it also has a good deal of feature function. Users can search for, select and book hotels, and there is a simple login function that takes any user/password combo and simulates a logged-in state.
Templates
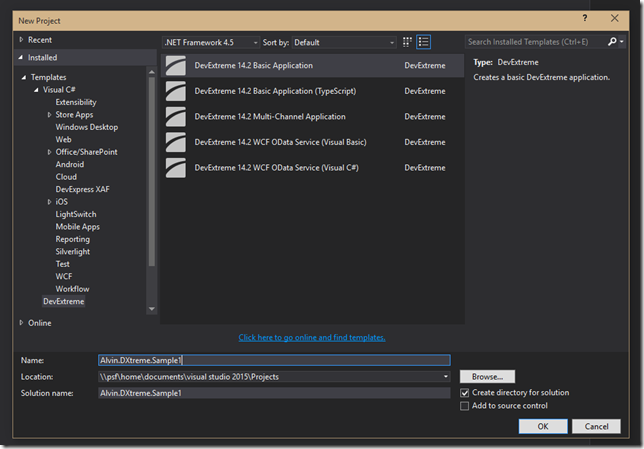
DevExtreme templates provide options to create JavaScript or TypeScript applications, as well as OData service projects in Visual Basic or C#.
Selecting the “DevExtreme 14.2 Basic Application” template produces the following for a new project.
In addition, there are 13 CSS files inside the css folder. The project is a cross-platform mobile web app which will launch in web based simulators in the selected browser when running the solution. By default, iOS is the selected simulator. Here’s the bare-bones project running as an iOS DX app.
Because DevExtreme apps take advantage of Apache Cordova, your apps can access native platform features like camera and location across device types. There has been a lot of discussion around Cordova app development recently, with the capability to build these apps being built in to Visual Studio 2013 and 2015. DevExtreme has been making this possible for a couple of years now.
Wrapping Up
This article has taken a look at just a small part of what is possible with the controls and modules available in DevExpress Universal 14.2. Visit the DevExpress website to learn more about what their control suite can do to accelerate your application development in 2015, and don’t forget to download a free trial.
My next review will focus on DevExpress TestCafé, a powerful to make functional web testing easy and fun. Check back soon to read all about it.
Happy Coding!
Disclosure of Material Connection: I received one or more of the products or services mentioned above for free in the hope that I would mention it on my blog. Regardless, I only recommend products or services I use personally and believe my readers will enjoy. I am disclosing this in accordance with the Federal Trade Commission’s 16 CFR, Part 255: “Guides Concerning the Use of Endorsements and Testimonials in Advertising.”